An Interactive Guide To Tokyo
This is an interactive guide to famous sights, activities, and restaurants around Tokyo, and is primarily targeted towards those who have plans to go to the city or want to travel there one day. I designed this guide for a conceptual tourism agency in Tokyo, who is looking to reach global markets by creating immersive and interactive digital content.
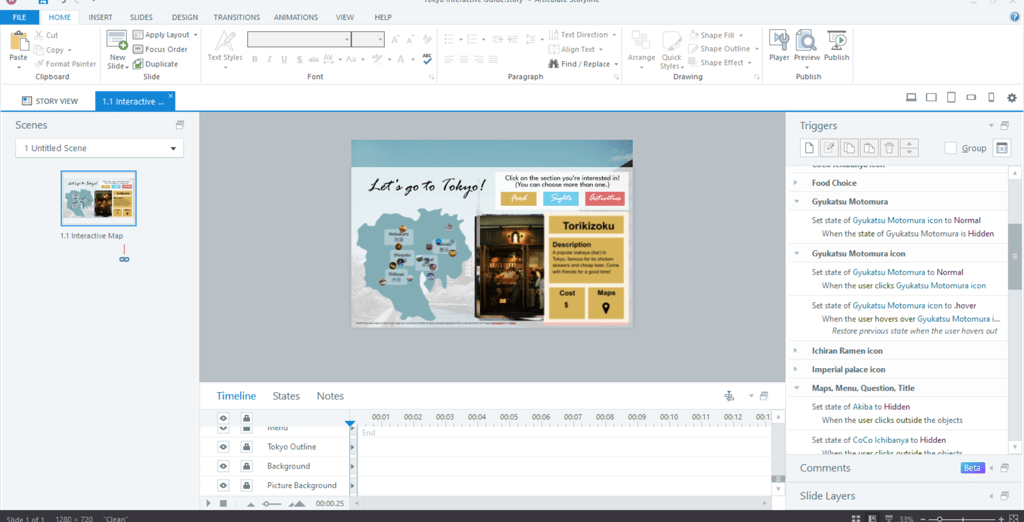
This guide served as both a passion project and a way to gain more experience developing interactive, customizable experiences in Articulate Storyline.
Tools: Figma, Articulate Storyline, PPT
Responsibilities: Visual Mockups, eLearning Development
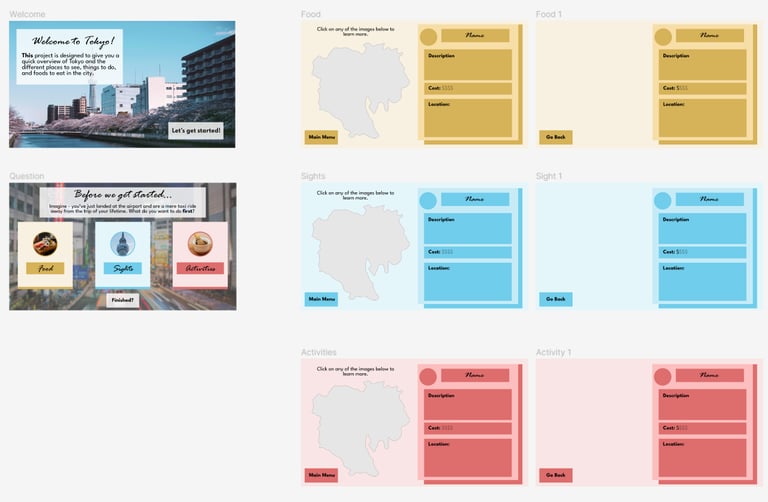
Visual Mockup
I began developing this project in PPT and Figma, where I went through several iterations to design the buttons and descriptions. I then moved the visual mockups into Articulate Storyline, which was the bulk of the work. I went through many iterative prototypes in order to figure out the correct variables, functions, and order that would allow the project to function as I had envisioned.
Initially, I planned to make an interactive quiz of sorts, where users could navigate between different restaurants, sights, and activities on different slides. After multiple iterations and outside input, I decided to consolidate all of the work onto one slide in order to improve freedom of choice and navigation.




Old Icon/Description Design
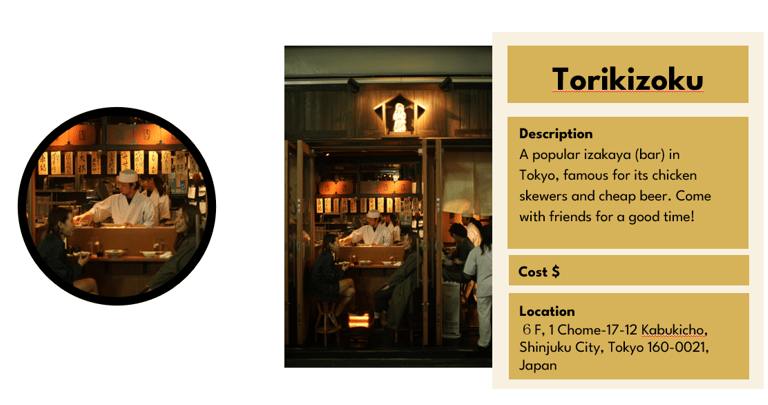
New Icon/Description Design


Original Concept


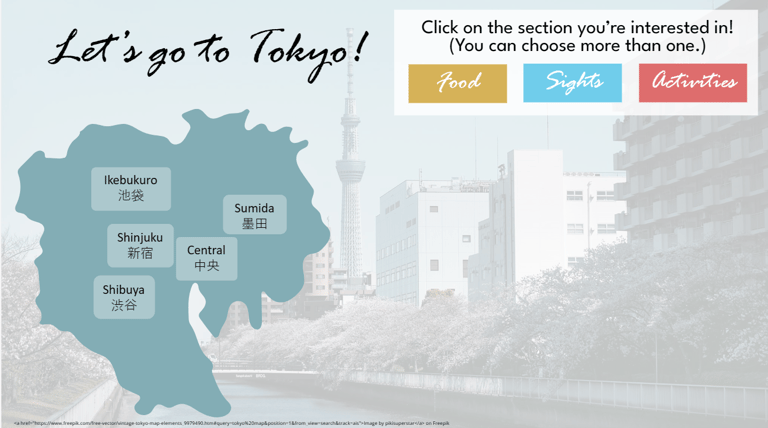
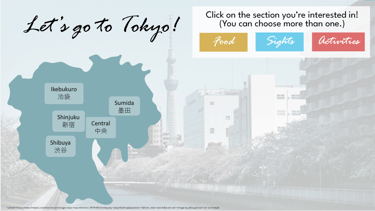
New Concept
Key Features of Development
One key feature of this interactive guide is the freedom with which the user can navigate through the options. There are 15 different options that users can choose from (5 restaurants, 5 sights, 5 activities) in any order they choose. Users can also choose to display one category at a time, or multiple categories at the same time, depending on the itinerary they desire to make.
Developing this project in Articulate Storyline proved to be a challenge - however, it was very gratifying to see the project work as intended. In order to allow for maximum freedom of user choice, I attached multiple variables and conditions to each icon and description pair to make sure that they functioned together when clicked and did not get in the way of other icon/description pairs' functionality. Much of the functionality hinged upon setting the correct states for each object as well. Since everything was on one slide, it was crucial to ensure that items were first hidden and appeared/disappeared at will based on the user's choice.
Another key feature is the Maps function. Users can click on the map button, which links them to the place's location on Google Maps and gives them easy access to create an itinerary there, without having to type in the name or address themselves.
In creating this function, rather than embedding function into each description, I created one "Maps" icon for efficiency's sake and set conditional triggers to have different links appear with different descriptions.