











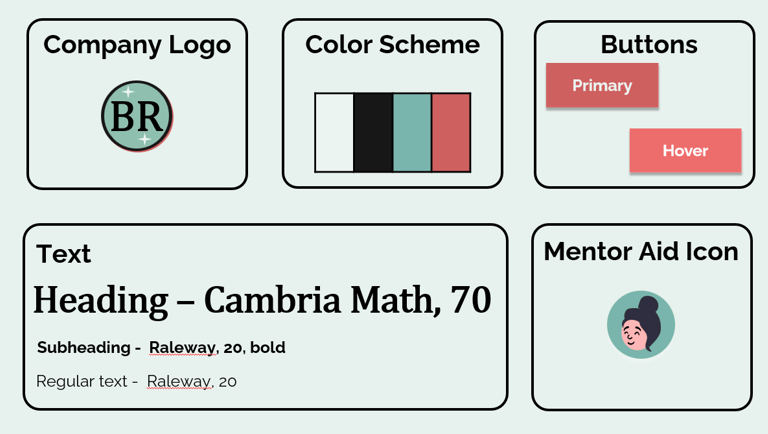
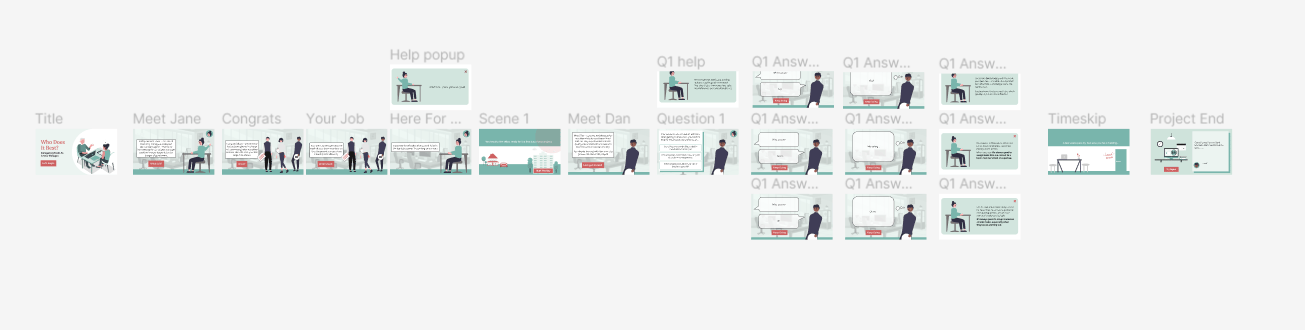
I created a custom theme and template for the project, making sure to use contrasting colors that were both visually accessible and ensured a smooth learning experience. I designed the custom theme and template in PowerPoint and then moved the templates into Figma to create a visual storyboard.
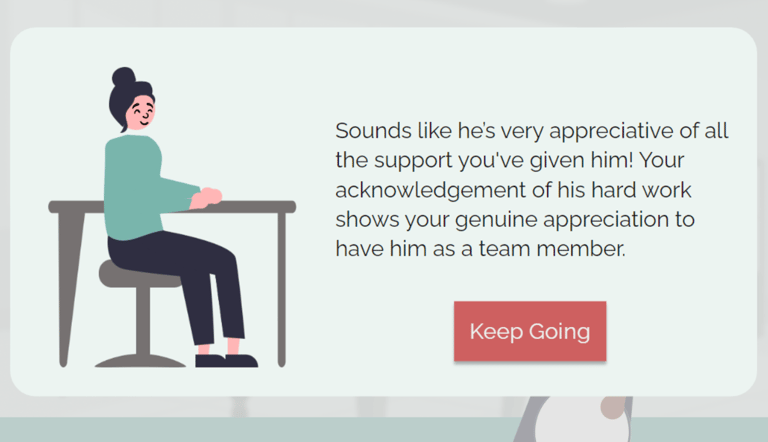
There are various visual scenarios throughout the course that serve to immerse the learner deeper into the story. The client loved the scenes, and mentioned that it gave the learning experience a more natural flow.




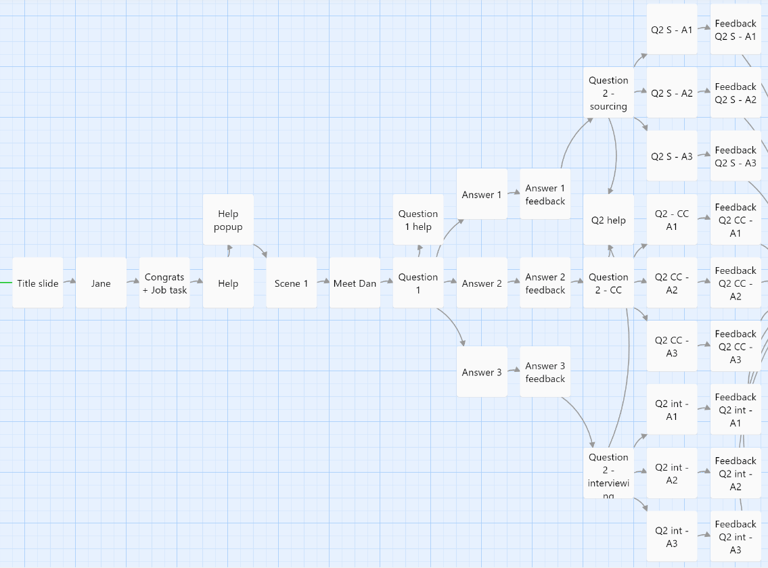
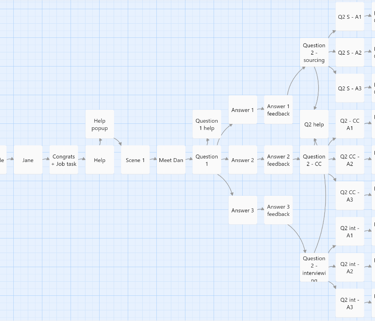
Since this was a branching scenario, I used Twine to create the storyboard, which allowed me to easily program the flow of each scenario from slide to slide. The client found it easy to follow as well; we created multiple iterations of the storyboard, refining the consequences to make them more realistic.
One example was regarding Question 1 on choosing your teammate's main task, which the client and I agreed held a lot of weight in an individual's success. Thus, we emphasized the gravity of the consequence by having the learner proceed a few questions further before trying again from Question 1, even if the learner's answer was incorrect.
I also incorporated a character to serve as optional help for each question. This way, learners had access to knowledge if needed, but were not forced to review.
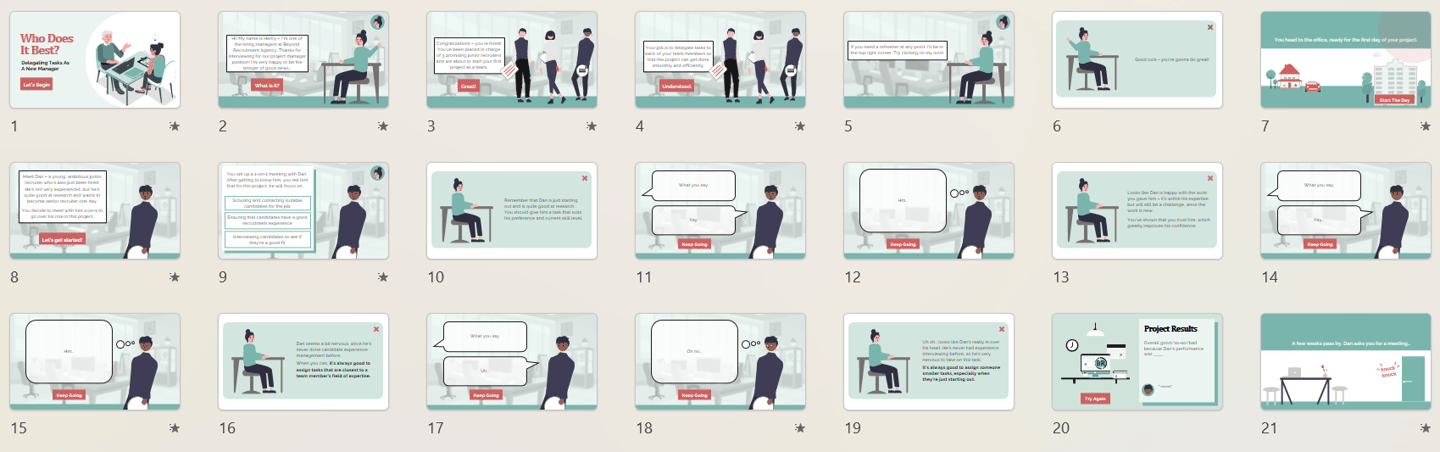
Once the client was satisfied with the storyboard, I began to create the visual mockups.


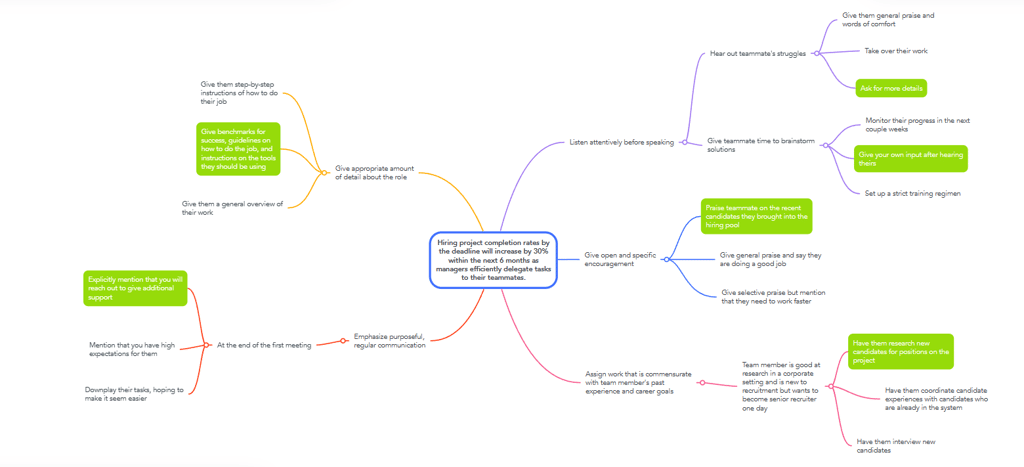
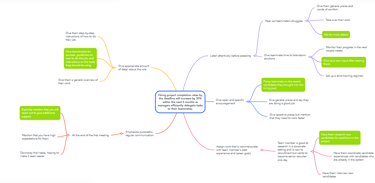
Since the root issue was untimely completion of hiring projects, the SME and I made that the driving business goal of our Action Map. With effective delegation as our main focus, we then identified five key actions for managers to take. The five branches led into more specific observable actions, which ultimately developed into the virtual course's six questions.
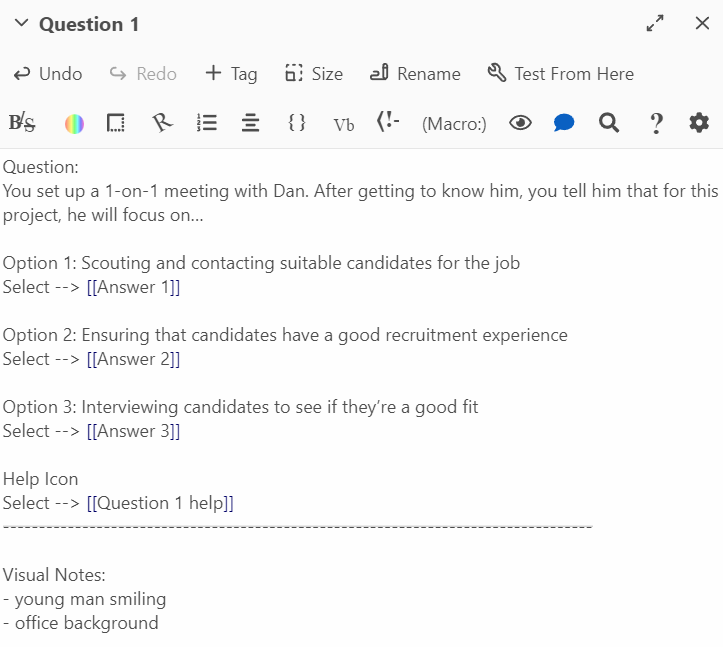
After getting approval from the SME, I moved on to create the text-based storyboard.
In recent months, Beyond Recruitment Agency has struggled to complete hiring projects on time. Upon examination, I found that in many teams, the workload was distributed unevenly and also didn't match team members' skillsets.
I conducted a thorough analysis by speaking with team members and managers, the latter whom I designated as the learners. I found that managers did not have a good procedure for delegating work to their team members, and concluded that the best solution was to create a virtual learning experience that closely emulated real-life scenarios and consequences.
Executive Summary
The Process
To begin, I consulted with a Subject Matter Expert (SME) to create the Action Map. Once we determined what the managers should do, I designed the text-based storyboard. After approval, I designed the visual mockups and combined the two, first into a visual storyboard, and then into an interactive prototype. I finished up the process by developing the course in Articulate Storyline.
Action Map
Results and Takeaways
Full Development
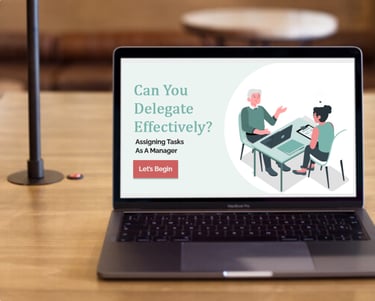
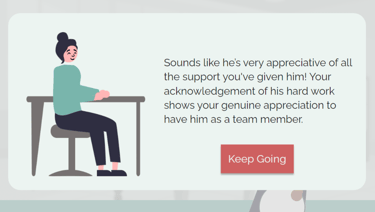
Interactive Prototype
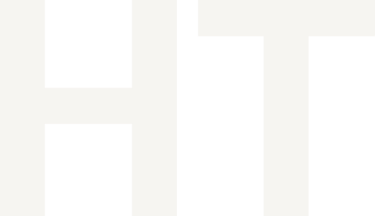
Visual Mockups
Text-Based Storyboard
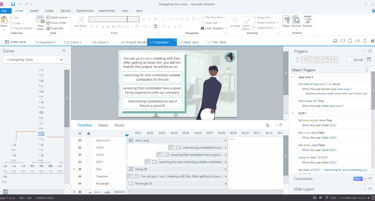
I used Articulate Storyline 360 to create the interactive prototype, which was a natural next step after using Figma to develop the visual storyboard. The interactive prototype consisted of the title, intro sequence, and Question 1.
Feedback from my client was invaluable, as it helped identify issues with the user experience and interface early on, particularly in making sure the dialogue for each slide flowed well into the next.
Building out the full course was a natural next step, as both the client and I were confident in the prototype. I became adept at utilizing various functions of Articulate Storyline - not just layers and states, but adding variables and conditions as well, particularly to triggers that are based on learner choice. It was challenging but rewarding to build out the different consequence pathways, whether it was the extended consequence of Question 1 or a quick scenario leading to a "try again". Managing the different scenario pathways required a great attention to detail as well.
The project was very well-received by peers and the larger instructional design community, with many commenting on the overall visual appeal, realistic consequences, and immersion into the story.
I learned a lot about developing and managing a scenario-based learning experience from end-to-end, and thoroughly enjoyed developing in Storyline, Figma, and other tools to make this experience possible.
For future projects, I would like to incorporate more variables and conditions into my courses in order to create a more personalized experience. I also have gained a greater appreciation for feedback and iteration, and realized how important it is to have a fresh pair of eyes look at your work, whether for visual design, usability, or developing realistic consequences.